
티스토리 도장깨기 1탄,
html 치환 스킬과 포토샵으로
나만의 블로그 스킨 커버 만들기
공부하기 전엔 방 청소부터, 블로그 시작 전에는 대문 꾸미기부터!
나는 도전을 일삼는다. 그치만 시작이 좀 장황한 타입이다. 시작 전 셋팅을 중요시 여기기 때문이다. 마치 공부하기 전에 책상 정리를 하고, 블로그 시작하려고 Cannon EOS M50을 구입하고, 다이어트 전에 헬스장 등록과 닭가슴살 100g 30봉지를 주문하는 것과 같이 말이다. 이런 내가 티스토리를 시작했다. 그 말인 즉슨, 블로그 시작 전에는 일단 꾸며야 한다. 이사를 할 때는, 인테리어를 새로 싹- 하고 물건을 채워 넣는다. 블로그도 마찬가지다. 일단 꾸미지 않으면 글을 쓸 수 없다. 기부니가 살지 않기 때문이다. 그런데 문제가 생겼다. 티스토리를 꾸미려고 했는데, 뭐가 이렇게 어렵냐
블로그 꾸미기 난이도 : 티스토리(개어려움) >>>>>>>>>>> 네이버 블로그 (개쉬움)
이거 무슨 이상한 나라의 티스토리다. 한국어로 써져있는 외계어들이다. 아무리 봐도 네이버 블로그의 세부 디자인 리모콘 따위 같은 것은 존재하지 않는다. 멍청한 문과 찐따 컴알못은 스킨편집창에 들어갔더니 'HTML 치환'이라는 한국어로 쓰인 외계어를 보곤 정신을 잃었다. 그래서 오늘 출근하자마자, 회사 옆자리 짝꿍인 개발자 Chicol에게 솔루션을 받았다. 역시 개떡같이 말해도 찰떡같이 알아듣는 개발자의 매력이란....★ 무튼 나 같은 컴알못 동무들을 위해, Chicol의 솔루션을 공유한다.
커버 이미지 바꾸기, 하나만 기억해!
우리는 이름을 똑같이 지어서 사진을 바꿔치기할거야!
티스토리 스킨 중 Flatinum 스킨은 불친절하다. 컴알못들을 위한 간편한 이미지 등록 기능은 존재하지 않는다. 그래서 우리는 편집창에 들어가 HTML 편집 기능을 통해, 기존 타이틀(커버)이미지의 이름인 slider_01, slider_02, slider_03 과 똑같은 이름, 똑같은 확장자를 가진 이미지를 바꿔치기 할 거다.
[1단계] 스킨 편집창에 들어가자

1. [블로그관리] - [스킨변경] - [사용중인 스킨] - [편집]의 경로로 들어가자
나는 Flatinum 스킨의 타이틀(커버)이미지를 변경하는 방법에 대해 다루고 있다. 다른 스킨 이미지 변경 방식도 비슷한 원리이기는 할 것이다.

2. 편집창에서 [html 편집] 버튼을 누른다.

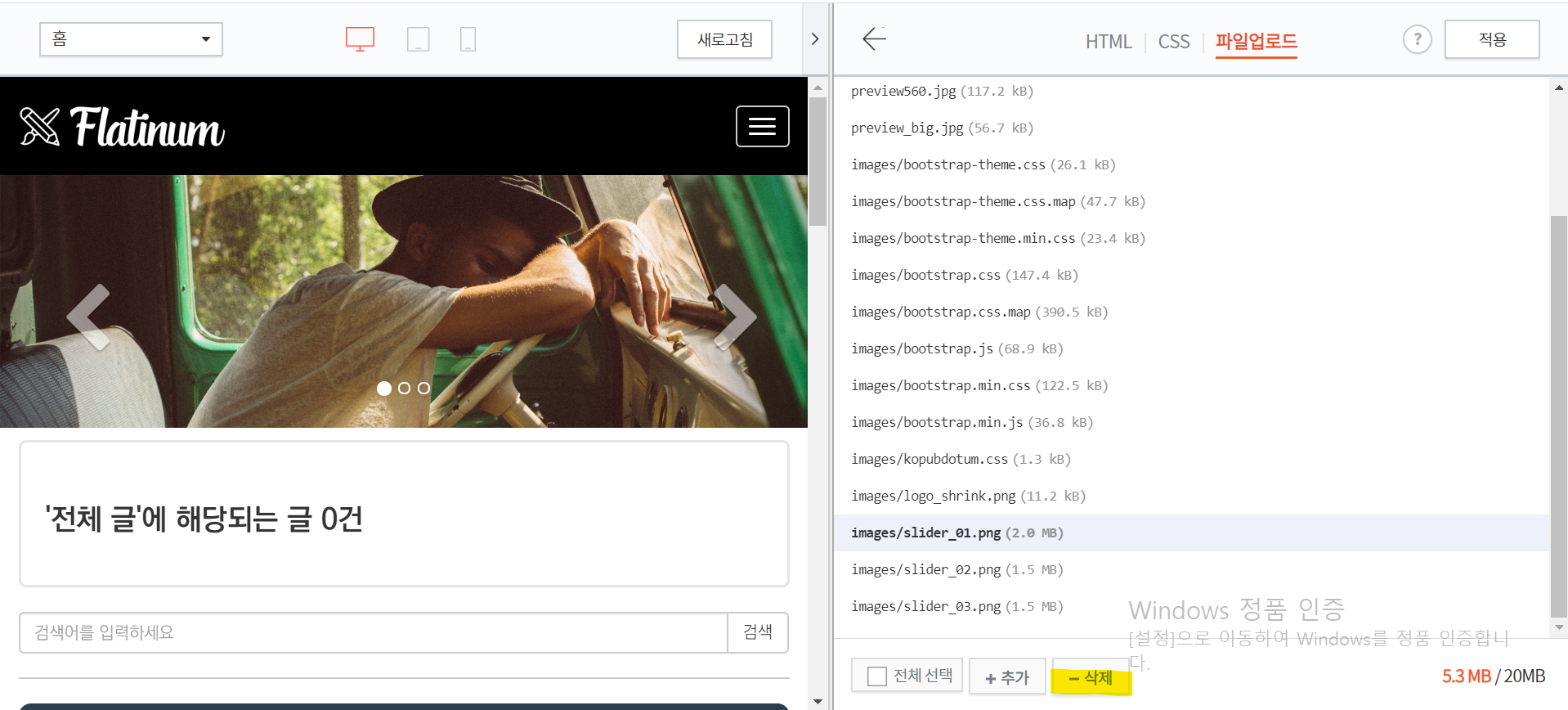
3. 우측 편집창에서 [파일업로드]를 눌러서, 타이틀 이미지에 해당하는 이미지를 찾는다.
물론 해당 스킨에서는 (slider_01.png), (slider_02.png), (slider_03.png)이 해당한다. 킹 오브 컴알못인 나는 뒤에 붙은 .png도 이름인 줄 알았는데, 확장자명이라고...


4. 기존의 타이틀 이미지 크기가 1920*600 인 것을 알아냈다.
여러 이미지 크기로 업로드 해봤는데, 다 적용이 된다. 하지만, 예쁘게 꾸미기 위해 1920*600 사이즈를 권장한다.
[2단계] 1920*600 사이즈의 png 이미지를 만들자

5. 1920*600 사이즈에 맞는 캠버스를 생성한다.
포토샵, 포토스케이프, 그림판, etc. 그 무엇에서 만들든 상관없다.

6. 내 입맛에 맞게 캠버스를 꾸며넣는다.
서당개 3년이면 풍월을 읊듯, 홍보부서 3개월이면 포토샵도 야매롭게 하게 되는 엠.에이.쥐.아이.씨, 매직!

7. PNG형식으로 'slider_01'이라는 이름으로 저장한다.
[3단계] 같은 이름 다른 이미지 바꿔치기


8. 다시 스킨 편집창으로 돌아와서, 기존의 slider_01.png를 삭제한다.

9. [+추가]버튼을 눌러 내가 만든 slider_01 png형식의 이미지를 업로드한 후, [적용] 클릭!
우측에서 [적용]을 누르고, 좌측에서 [새로고침]을 눌러도 바로 좌측창에 적용이 안 되는 경우가 있다. 그럴 때는 "뭐야? 왜 안 돼?"라고 하지말고 본인의 블로그를 새로고침해보자!
[완성] 나만의 블로그 스킨 완성!

10. 완성
나만의 귀염뽀짝한 블로그 스킨이 완성됐다!
불친절하지만, 잘 활용한다면 더 예쁘게 꾸밀 수 있을 TISTORY
컴알못에게는 당혹스럽지만, 컴잘알에게는 이렇게 좋을 수 없을 블로그, TISTORY. HTML만 잘 알고 활용한다면, 기존의 정형화된 네이버 블로그를 뛰어넘는 더 감각적인 블로그 스킨을 만들 수 있을 것 같다. Slider_01을 만들었으니, 뒤이어 넘어오는 슬라이드 이미지 2개도 더 만들어봐야지. 나 같은 컴알못들에게 이 글이 도움이 됐길 바란다.
'컴알못의 티스토리 정복기 > [1단계] 티스토리 기본 셋팅하기' 카테고리의 다른 글
| 티스토리 PC버전 접속 방법! 스마트폰, 태블릿 PC에서도 티스토리 임시저장 기능 사용하기 (1) | 2020.02.13 |
|---|
